Based on a direction from a coworker, I made some enhancements to the bookmarklet I started last week.
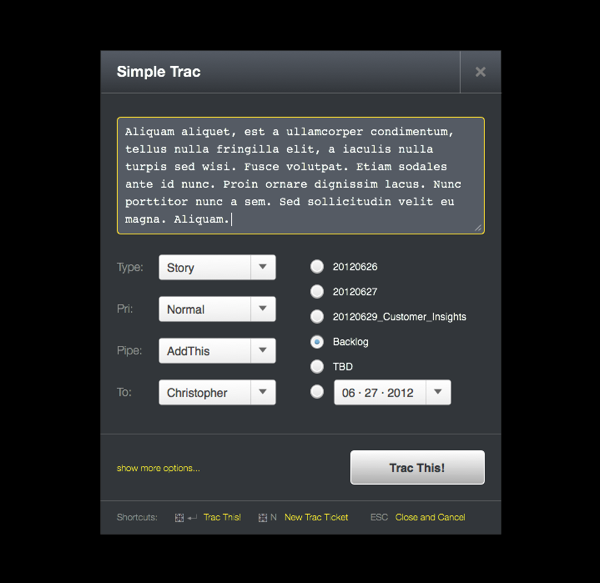
Here’s the new design.
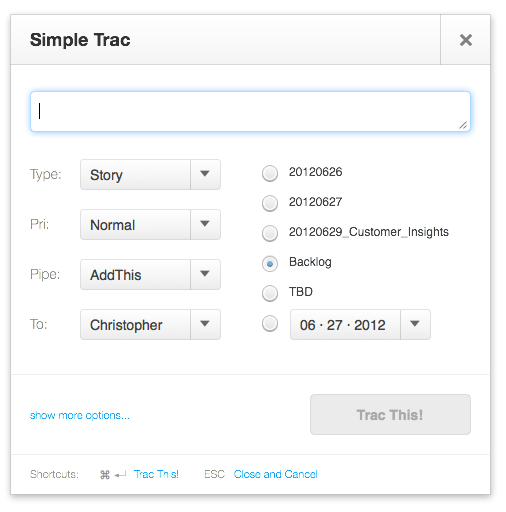
When you first fire off the bookmarklet, the input box is automatically in focus. If there is no text, the “Trac This!” button is disabled.

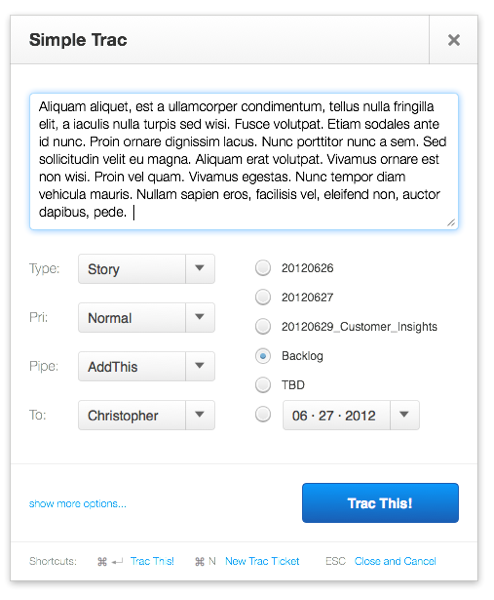
If the user starts typing, the div expands vertically. you’ll also notice that the “Trac This!” button is enabled now.

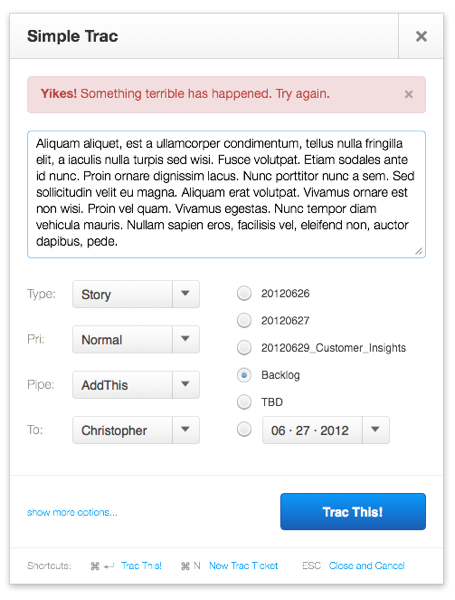
If the form submission times out, an inline error will appear.

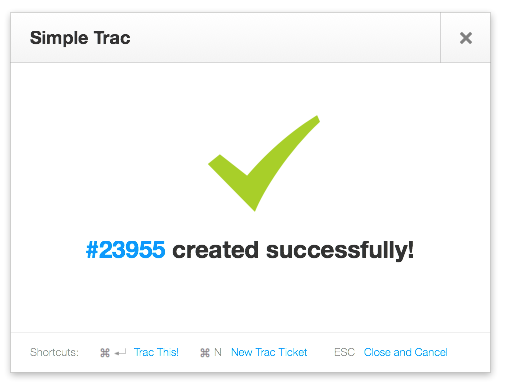
When the form is submitted, a success screen appears. By the way, check out the shortcut features I included in the footer.

And as an added bonus, I’ve created a developer styled one as well.

The strange thing is, I sent this to my coworker, but he hasn’t responded yet. So I figure I’d post it here to get some feedback.