Here’s a short video I created that shows how AddThis basically works. Let me know what you think.
AddThis makes sharing easy for mobile devices like iPad, iPhone and Android.
If you’re browsing the web on a mobile device, chances are, you’ll want to share or bookmark a cool page with your friends. As we design different interfaces, our design team has really focused on creating better experiences for mobile devices. My personal favorite is the iPad—we made the interface touch friendly. Learn more here. Watch the video below to see how it works:
Create your own Follow Me or Stalk Me widget with AddThis.
If you look at my footer, you’ll notice a “Stalk Me” widget that links out to my different web profiles. AddThis has just released a new Follow Me tool that’s easy to create. Here’s the interface for building your own (see image below). To create your own, visit addthis.com/labs/follow

The truth is, building a Follow Me tool isn’t that hard—It’s really just a bunch of links. Our goal was to try to make it a little easier and provide some analytics, for what it’s worth. If you have a website or blog, give it a shot and let me know what you think.
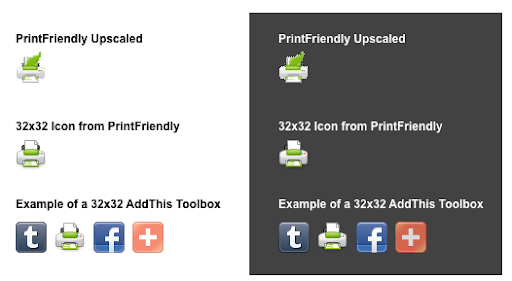
AddThis is looking for sexy 32×32 icons, like PrintFriendly.
We just updated our 16×16 icons recently, and now it’s time to look at a larger set of icons. If you’re integrated with AddThis, send me your 32×32 icon, and we’ll push it out in our next update. We recently released a 32×32 version of our toolbox, but it might not have every service.
I just got in touch with the team at PrintFriendly, and they sent me their updated 32×32 icon. As you can see in the image below, the icon from PrintFriendly sure beats the upscaled version. It also looks great on a dark background.

If you have a sexy 32×32 icon for your service, and you’re integrated with AddThis, send me a link to a hi-res PNG. I’ll make sure that it gets included in our next menu push.
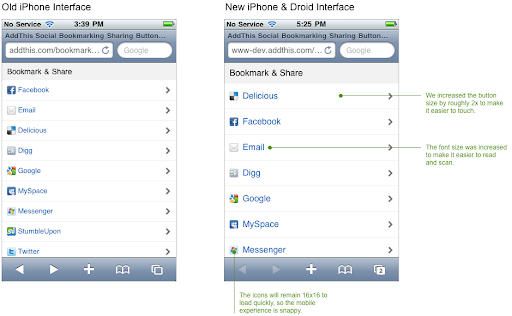
AddThis improves its mobile sharing experience.
I’m working with the team to make quick refinements to our current mobile experience on the iPhone. We made a couple small changes like increasing the font and button size—these trivial changes will make it much easier to scan and touch.
We’ll be implementing the same interface we use for the iPhone on other touch screens such as Droid (which makes up over 30% of our mobile sharing), to make sharing easier and light weight. We’ll also be looking at Symbian OS, Blackberry, and iPad. By implementing AddThis on your site, your sharing experience will always be optimized for desktop and mobile users.
Our design team is uber excited, and we look forward to the updates being released later this month.

AddThis desktop background wallpaper.
Here’s a picture of what my desktop and work station looks like at the office. Both images below are sized at 1920×1200, so you just have to save them to your desktop and set them as your background.
The people who know me will notice that I’ve always used a plain black background. The nice thing about it is that it doesn’t distract me from my layouts or designs. I designed this one to change things up a little—plus it’s nice to keep my goal (Make Sharing Easy) always in front of me. My next goal is to make a background for an iPhone and iPad.