As I’ve created more videos, I’ve learned how NOT to find an audience on YouTube. The content that has performed the worst in terms of views are videos about myself (like vlogs). I think the reason is that no one in the world is searching for “Jeff Wong”. As fun as it is to document my life through video and share it with friends/family, that audience will not help the channel grow on YouTube.
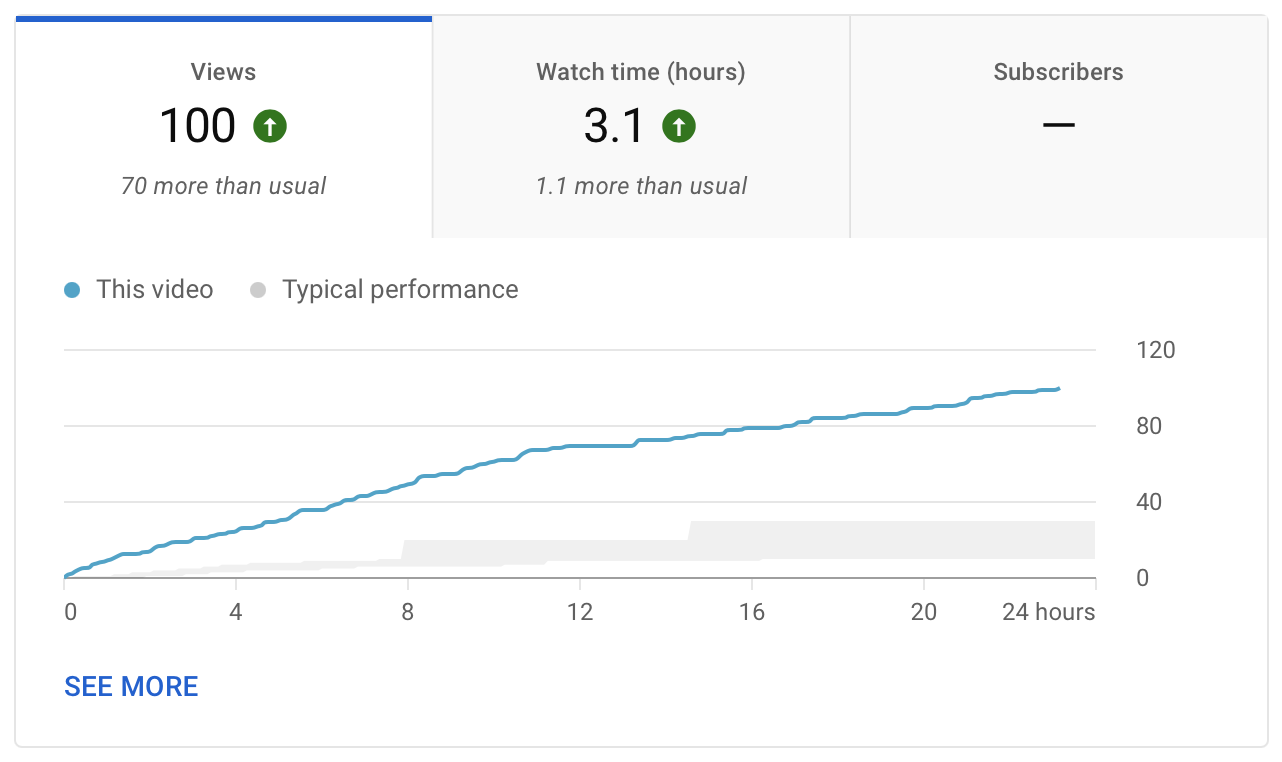
The second kind of content that doesn’t do well are my hiking videos. Again, those are closer to vlogs, and they don’t offer any call to action or benefit to watching at the moment. I like doing them, but there’s nothing in them that people are searching for, in terms of education or entertainment. However, I joined a Maryland Facebook hiking group, and when I post my videos there, they tend to get a nice bump in traffic… but the growth usually flattens out after 200 views.
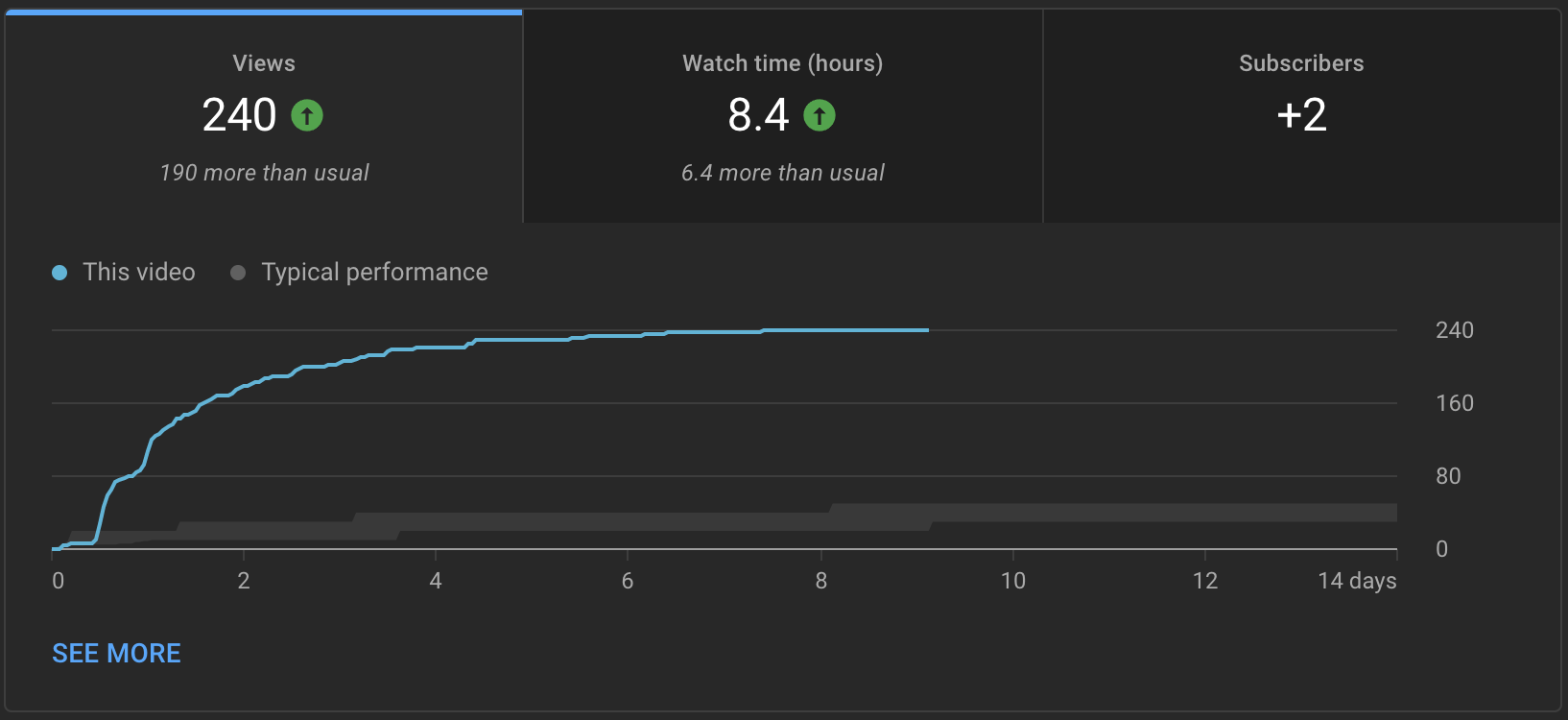
So far, the videos that have performed the best on my channel are related to reviewing Ciele Hats and talking about the Tonal. The Ciele Hats seem to continue to grow linearly (up and to the right) long after I post it. The funny thing is that I’ve spent the least time editing and putting those together. The Tonal videos seem to do fairly well too, but they require a little more editing and thinking. The reality is that most people probably don’t care to watch an average middle aged asian guy work out on the Tonal… so I’m going to need to bring more to the table than just that.
As for the Ciele hats, I may need to continue to do more reviews. And as part of it, I may order another couple hats. Hah! We’ll see what happens over the next few weeks as I experiment more. I’m also going to start posting some reviews about the Peloton equipment I have.
Until then, check out this hiking video I created recently. It’s totally docile, but it’s just for us to watch. It’s not designed to grow the channel—it’s purely to document the hike for myself.